|
На страницу 1, 2 След. |
|
|
|
Никто не любит ждать. Особенно, если дело касается загрузки сайта. Задержки даже на несколько секунд достаточно, чтобы оставить неприятное впечатление о сайте. Согласно опросу Forrester Research посетители готовы ждать не больше двух секунд. Если сайт загружается дольше трех секунд - 40% пользователей уходят.
Вы уже готовы сделать все, чтобы ускорить время загрузки страницы? В таком случае вам придется избавиться от элементов, которые придают изюминку вашему сайту, таких как интерактивная графика, видео или изображения в высоком разрешении.
Но есть компромисс. Можно сделать ожидание менее напряженным и утомительным. Вот 5 способов, которые помогут вам это сделать.
1. Информируйте о времени ожидания
Во время долгих поездок дети постоянно спрашивают: «Мы еще не приехали?». Ожидание переносится намного тяжелее, когда не знаешь сколько оно продлится. Зная об этом, вы можете предложить пользователям индикатор, который информирует их сколько времени еще осталось.
Гуру юзабилити Якоб Нильсен утверждает, что задержка в 0.1 секунду воспринимается как «мгновенный переход». А вот если приходится ждать уже больше 1 секунды — пользователю это кажется вечностью. После 10-ти секунд ожидания человек уходит.
Эти временные лимиты давно известны. Но ожидание 4 секунды и ожидание 9 секунд это совсем разные вещи. Все то же исследование показало, что если ожидание длится меньше 5 секунд, то лучше не акцентировать на этом внимание и оставить все как есть. Специалисты рекомендуют использовать индикатор прогресса только если ожидание длится более 5 секунд.
2. Демонстрируйте движение вперед
Интересно, что если людям дать выбор, то они предпочтут двигаться вперед, даже если это займет больше времени, чем стоять на месте. Нам нравится чувствовать, что мы добиваемся прогресса. Чтобы проверить эту теорию, спросите себя, что вы предпочтете: проехать 50 км по пустому загородному шоссе или простоять 20 км в пробке.
Вот почему индикаторы загрузки, которые как-будто застыли или встали на паузу нежелательны.
Сравните индикаторы процесса у Pic Monkey и Photo Cat.

На Pic Monkey процесс загрузки разделен на несколько интервалов. Мы видим, что сайт загрузился на 20%, 45% , 90% и так до конца.

Несмотря на то, что на Photo Cat время загрузки не отличается, оно бежит быстрее за счет того, что полоса загрузки чаще обновляется. Это дает иллюзию более быстрой загрузки.
Такой же эффект можно достичь с помощью пульсирующего индикатора. Когда люди смотрят на индикатор, который меняет цвет по мере продвижения к концу, им кажется что время бежит быстрее на 11%!
3. Частичная загрузка элементов
Не пытайтесь сразить посетителя наповал, продемонстрировав сразу все фишки вашего сайта. Он может просто не дождаться пока они все загрузятся и уйти. Показывайте новые элементы по мере загрузки.
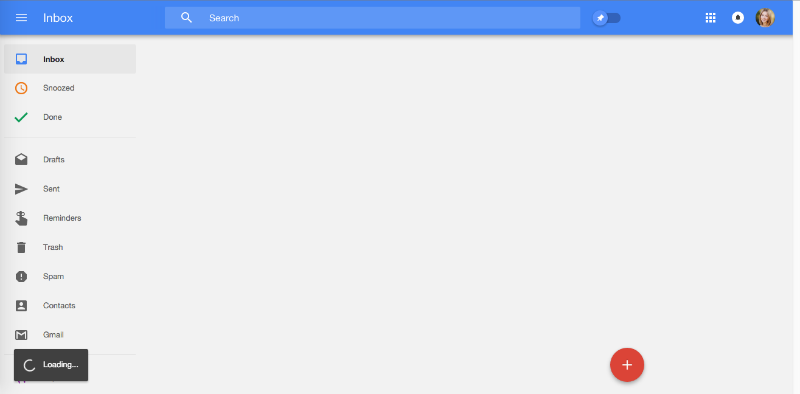
Этот прием использует Google в своем почтовом приложении. «Скелет» страницы появляется сразу, через 1-2 секунды появляется сообщение, а после этого загружаются чаты.

Пользователь едва ли заметит медленную загрузку. Он слишком занят разглядыванием новых деталей.
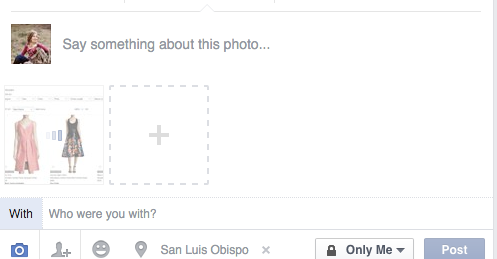
Этот же способ работает и с более мелкими элементами. Например, когда вы загружаете фотографии на Facebook, появляется серая пунктирная рамка, которая потом заменяется фотографией.

4. Добавьте немного юмора
Чем более привлекательным и интересным будет страница загрузки, тем быстрее пролетит ожидание. Один из моих любимых примеров — сайт Pretty Loaded. Там используется стандартный индикатор загрузки, однако сам процесс загрузки сопровождается забавными комментариями.

А вот хореографическая академия Lordz пошла другим путем. Их загрузочная страница полностью желтого цвета и единственное что привлекает внимание это танцующий силуэт в центре. Поистине завораживающее зрелище!

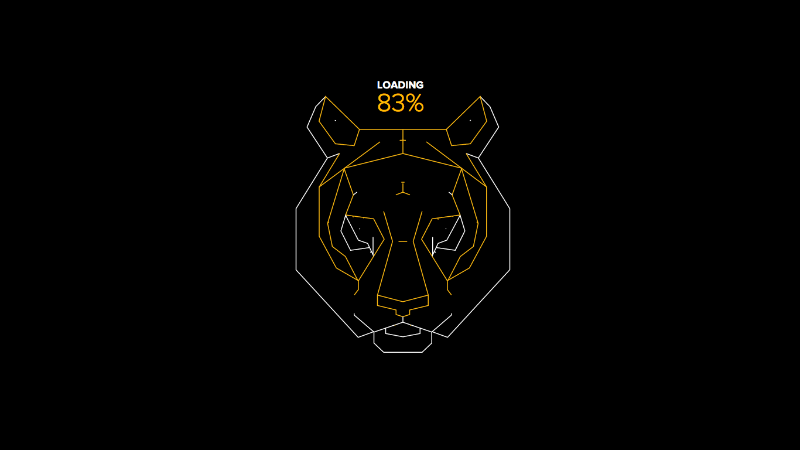
У проекта Run 4 Tiger Всемирного фонда дикой природы тоже есть гипнотическая заставка. По мере загрузки на странице постепенно появляется изображение тигра.

5. Свяжите загрузочную страницу с другими страницами сайта
Высшим пилотажем будет если вам удастся интегрировать загрузочную страницу с остальными страницами на сайте, так чтобы они воспринимались как единое целое.
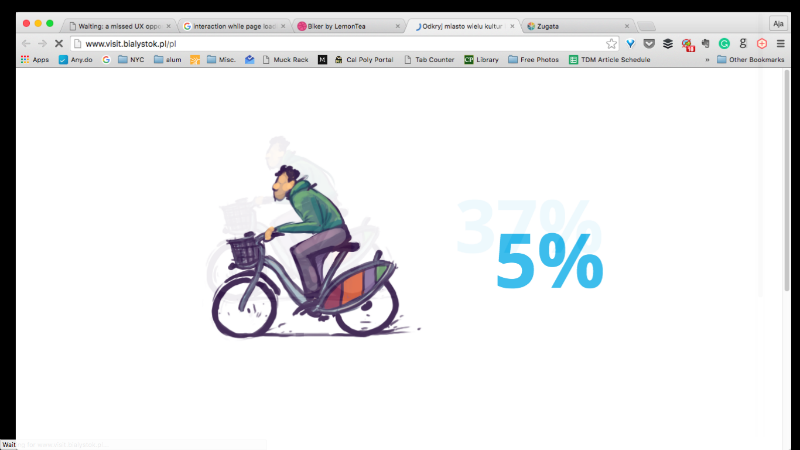
Возьмем в качестве образца туристический сайт небольшого польского городка. На загрузочной странице вы можете увидеть время до конца загрузки (способ №2) и анимированную фигурку человечка изо всех сил крутящую педали (способ №4).

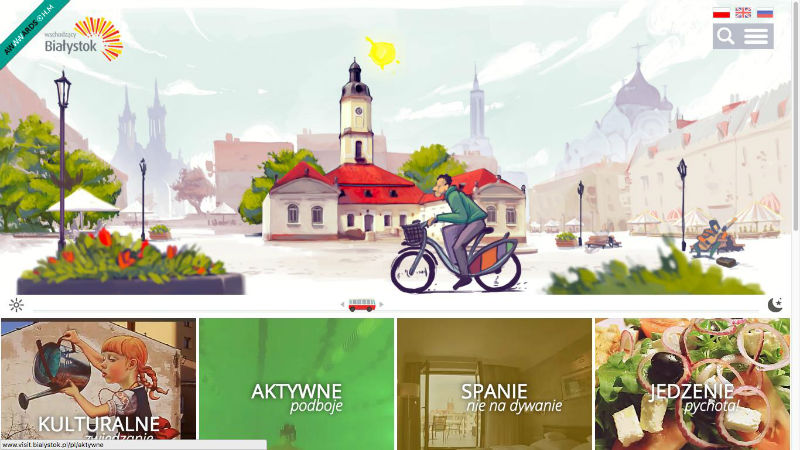
Когда наконец загружается весь сайт, вы видите этого же велосипедиста, но уже в другой обстановке.

Illusion - цифровой журнал по компьютерной графике использует этот же способ.
У него невыразительная, серая страница загрузки...

которая превращается в яркую, красочную домашнюю страницу с GIF анимацией.

Обратите внимание, что несмотря на смену антуража, размер, цвет и место логотипа остается неизменным.
Этот же прием использует сайт Национального географического общества. Загрузочная страница не впечатляет: маленький непонятный объект на черном фоне.

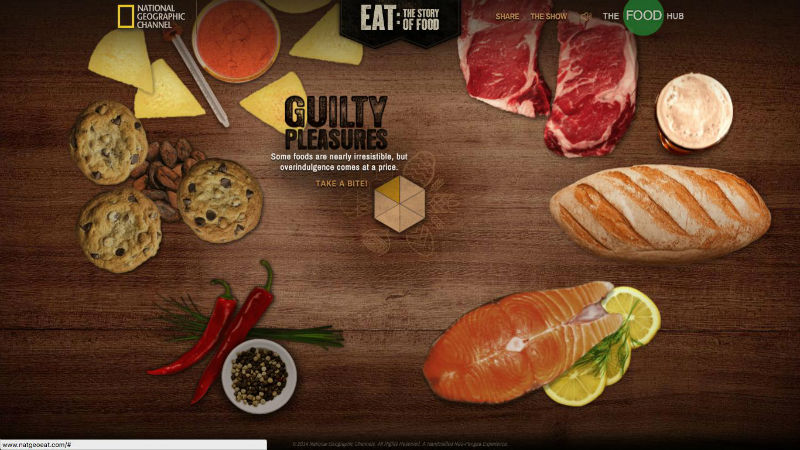
Но по мере загрузки появляются дополнительные элементы. Загадочный предмет в центре превращается в оригинальное меню (как в прямом, так и в фигуральном смысле).

Каждый сегмент представляет собой компонент рациона человека как сахар, зерно и т.д. При нажатии на один из них тот же символ появляется в миниатюре.

Что немаловажно, эти страницы не только красивы но и соответствуют тематике сайта. При проектировании страницу загрузки, важно опираться на психологию пользователей и использовать передовой опыт.
Оригинал статьи на английском языке: http://www.sitepoint.com/make-users-enjoy-waiting/ |
|
|
|
|
|
У Lordz и WWF классные заставки! 
ИМХО, лучше всего, когда сайт легкий, чтобы вообще без ожидания открывался, а тяжелые составляющие можно только при надобности подгружать. |
|
|
|
|
|
| Бонус: несколько идей эффектов загрузки, которые вы можете применить, создавая веб-дизайн. |
|
|
|
|
|
| Miss Content писал(а): |
|
Информируйте о времени ожидания
|
На самом деле, как получается на практике, нельзя высчитать наверняка, сколько времени пользователю придется ждать. Подобные задержки происходят от целого ряда факторов (включая скорость интернета), а обманывать пользователя - нехорошо. Еще больше разозлится. |
|
|
|
|
|
А меня наоборот злит, когда вылазит заставка при загрузке страницы. Когда ждешь исполнения какого-то процесса, то шестеренки ожидания вполне оправданы, когда статсу рефрешишь  , к примеру. А при за ходе на сайт шестеренки - лишнее, ИМХО. , к примеру. А при за ходе на сайт шестеренки - лишнее, ИМХО. |
|
|
|
|
|
|
|
|
|
Skyworker, на счет шестеренок согласна) я говорила об обратном отчете времени. Типа: осталось 10 сек, 9, 8, 7, 6, (а потом что-то случается не так) и опять 10, 9, 8 )) как на это не злится?!!!  |
|
|
|
|
|
Скрасить время ожидание можно рекламой.  Например, если время скачивания файла 1 минута, то в это время можно демонстрировать видеорекламу. Например, если время скачивания файла 1 минута, то в это время можно демонстрировать видеорекламу. |
|
|
|
|
|
| Neovin писал(а): |
Скрасить время ожидание можно рекламой.  Например, если время скачивания файла 1 минута, то в это время можно демонстрировать видеорекламу. Например, если время скачивания файла 1 минута, то в это время можно демонстрировать видеорекламу.
|
Намного эффективнее делать просмотр объявлений до скачивания файла, сначала посмотрите рекламу, а потом качайте. Иначе, после начала закачки, сворачивают страницу и занимаются другими делами. |
|
|
|
|
|
| Цитата: |
| Скрасить время ожидание можно рекламой.
|
На этот случай существуют разнообразные блокировщики рекламы.  |
|
|
|
|
|
| Leonizz писал(а): |
| Цитата: |
| Скрасить время ожидание можно рекламой.
|
На этот случай существуют разнообразные блокировщики рекламы. 
|
А на этот случай можно отправить посетителя в пешее эротическое  |
|
|
|
|
|
| Цитата: |
| ИМХО, лучше всего, когда сайт легкий, чтобы вообще без ожидания открывался, а тяжелые составляющие можно только при надобности подгружать.
|
Согласна. Ведь медленный интернет вызывает такой же стресс, как фильмы ужасов. Возникающие паузы в загрузке сайтов и видеоконтента учащали пульс пользователей на 38% и вызывали заметное напряжение нервной системы. |
|
|
|
|
|
Гугл так много говорит о важности скорости загрузки, а на деле скорость загрузки его стартовой страницы на мобильных устройствах является самой низкой по сравнению с конкурентами.


|
|
|
|
|
|
предпочитаю
LOADING ..
Oldschool  |
|
|
|
|
|
|
|
|